My Projects

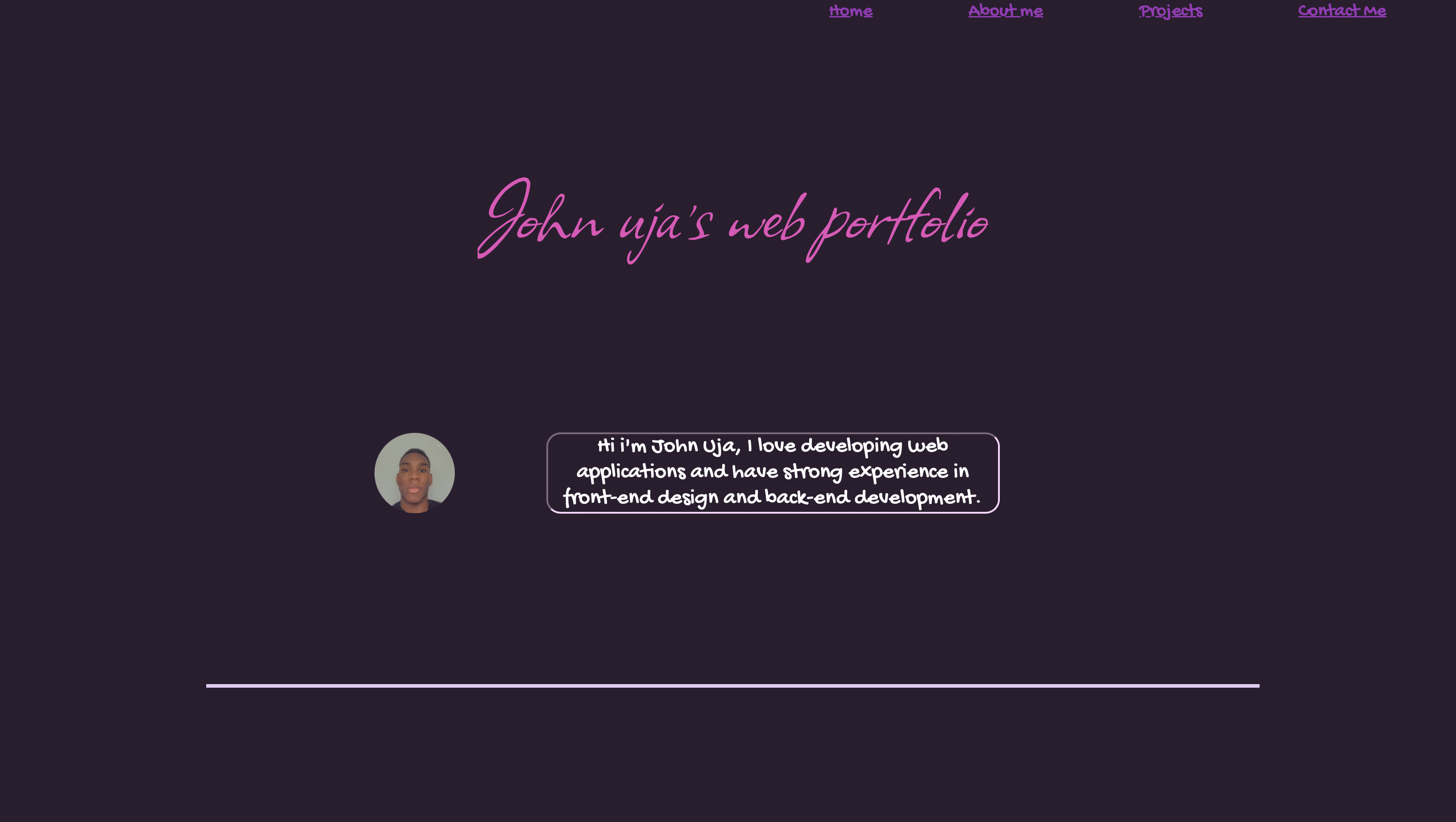
Web Portfolio Project
Description :
This web portfolio showcases my skills as a front-end web developer, leveraging HTML, CSS, and JavaScript to create a responsive, interactive, and visually appealing website. The portfolio demonstrates my proficiency in various web technologies and highlights some of my best work as a developer. The website features a modern design, with a clean and organized layout that guides users through my skills, experience, and projects. To improve the user experience, I've incorporated animations and transitions using JavaScript, and CSS. FontAwesome icons are used throughout the website to add a visual touch and enhance the overall aesthetic. Additionally, the navigation bar provides easy access to different sections of the website, ensuring that visitors can quickly find the information they're looking for. This web portfolio serves as a testament to my abilities as a front-end web developer and showcases my passion for creating engaging and accessible web experiences.

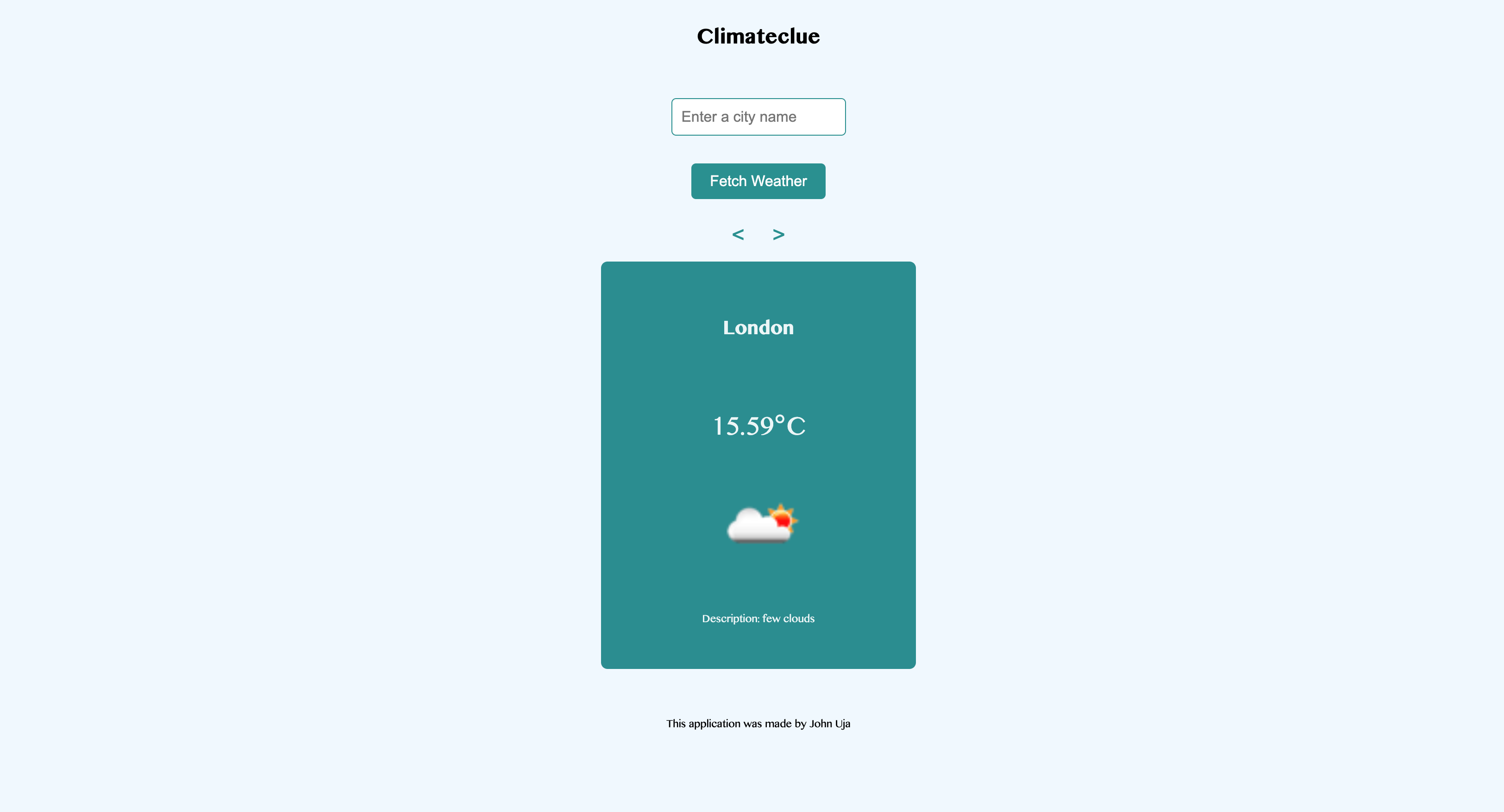
climateclue Web App
Description :
Weather App Description: The Weather App is a web application that fetches weather data for a given city and displays it on the screen. It provides users with real-time weather information, including the temperature, weather description, and an icon representing the current weather conditions. The app retrieves data from the OpenWeatherMap API, ensuring accurate and up-to-date weather data for any location. Features: - Fetch weather data for a specific city - Display the temperature, weather description, and weather icon - Simple and intuitive user interface - Responsive design for different screen sizes - Deployment with Heroku using CI/CD integration for seamless updates and continuous delivery Instructions: 1. Enter a city name in the input field. 2. Click the "Fetch Weather" button to retrieve weather information. 3. The app will display the temperature, weather description, and weather icon for the specified city. If you encounter any issues or have suggestions for improvements, please don't hesitate to open an issue or submit a pull request on the project's GitHub repository. Experience the convenience of real-time weather updates with the Weather App, deployed seamlessly on Heroku using CI/CD integration!

Graphic design Web slingshot
Description :
This project showcases the use of Adobe Photoshop, a powerful photo-editing software, to create a web animation inspired by Spiderman. Through a meticulous process of digital manipulation, the animation mimics the dynamic movements and striking visuals associated with the iconic superhero. By utilizing the full range of tools and techniques available in Photoshop, this project demonstrates the creative potential of digital artistry and its ability to bring imaginative concepts to life.

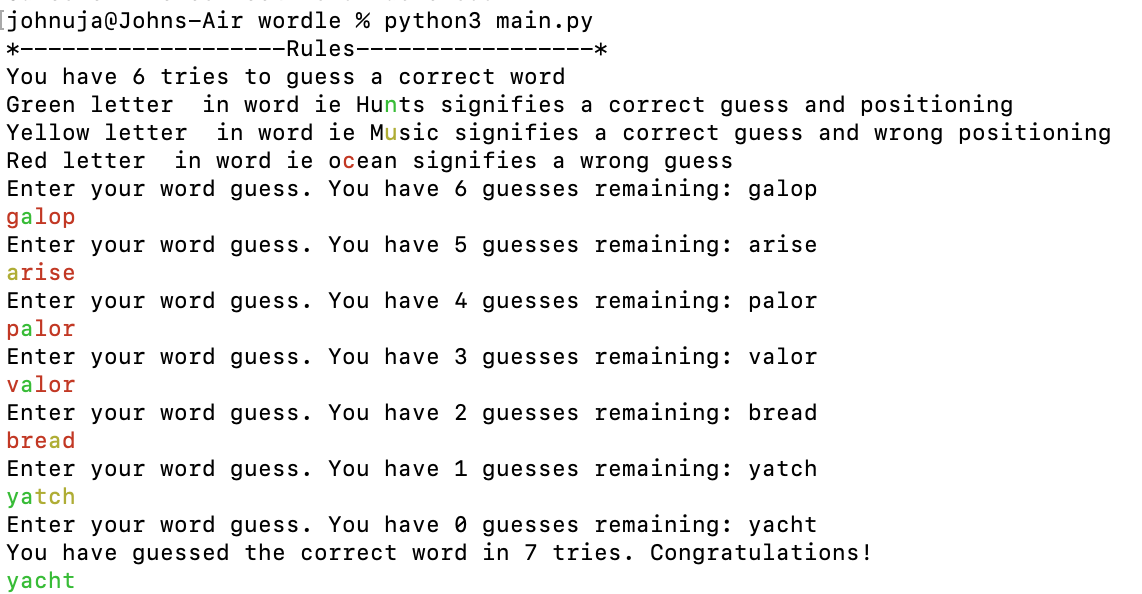
Wordle game replica
Description :
This project was built in phython and is a replica of the wordle game where users need to guesss a word within 6 tries. Users are given feedback hint based on the coloring of the letter in the word they input. a green letter indicates a correct guess and correct positioning for a letter within the word to be guessed. A yellow letter indicates a correct letter guess but wrong positioning within the guess word, and a red letter indicates a wrong guess.

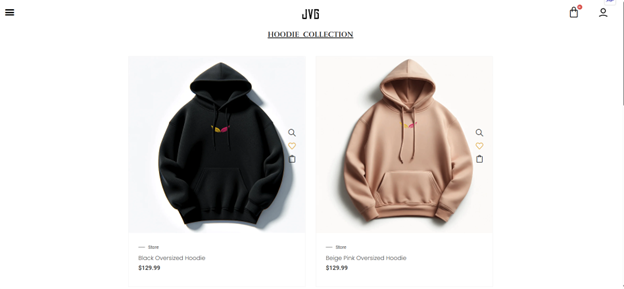
Ecommerce website
Description :
This project showcases an eccomerce website I built on the hosting platform hostinger. This is a wordpress site that was built with custom javascript and mtml code. This poroject took 1 year to build and has since attracted a bumber of leads and clients

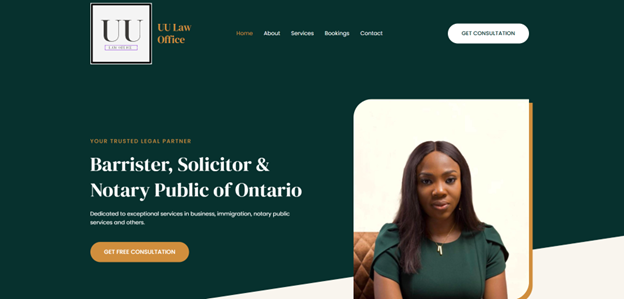
Business Law website
Description :
I built this website for a law firm clinically inclined to matters of family law business law and Immigration Law.